Design
Bakom bra tech ligger riktigt bra design. Design som både uppfyller användarens och affärens mål. Med insiktsdriven design skapar vi produkter som är intuitiva att använda utan att kompromissa med den visuella wow-faktorn. Våra designers är specialiserade på design av digitala produkter. Vi vet vad användarna förväntar sig och ser till att din produkt lever upp till det, både när det kommer till funktion, färg och form.
















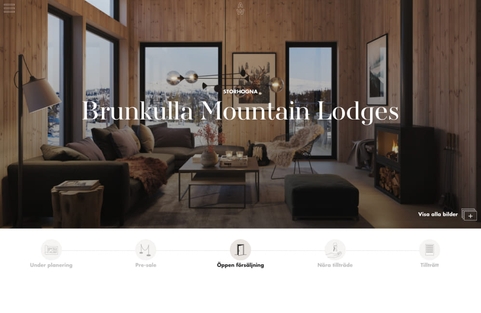
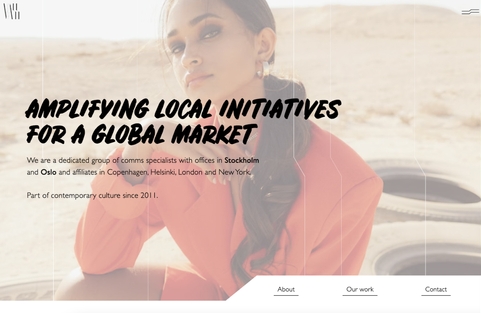
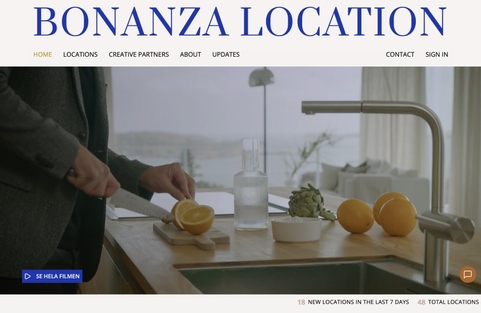
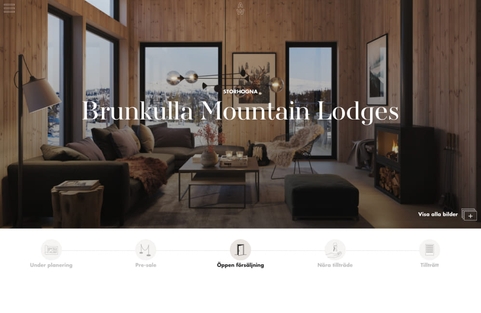
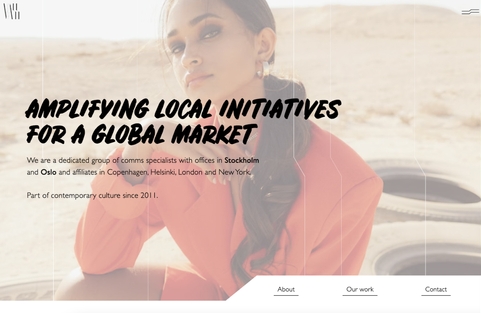
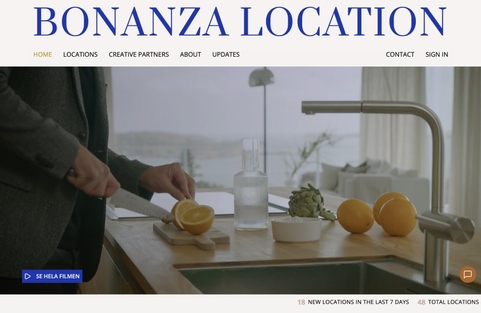
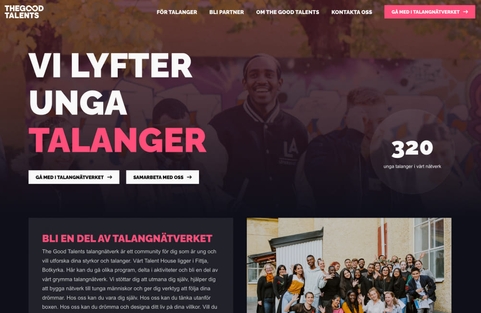
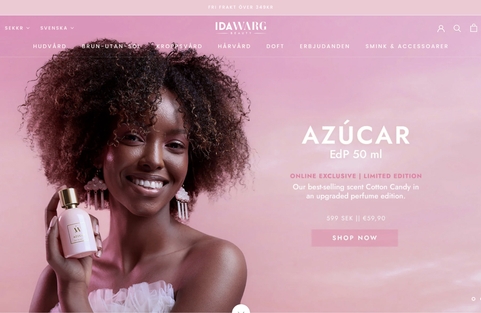
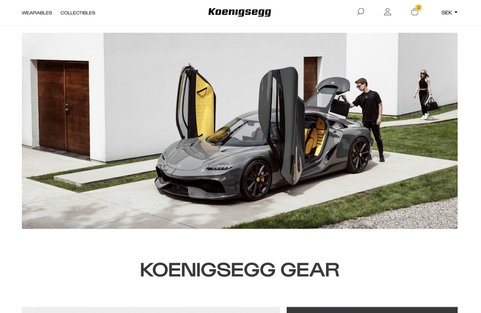
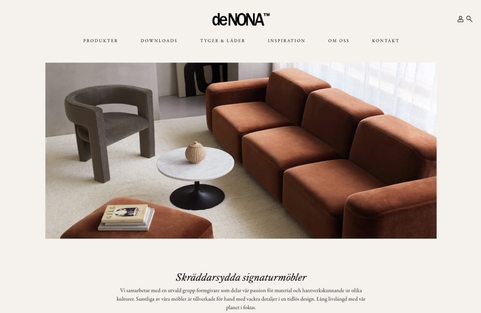
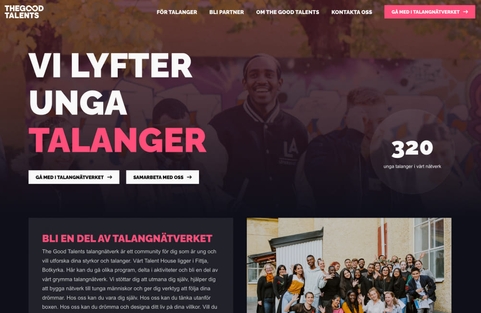
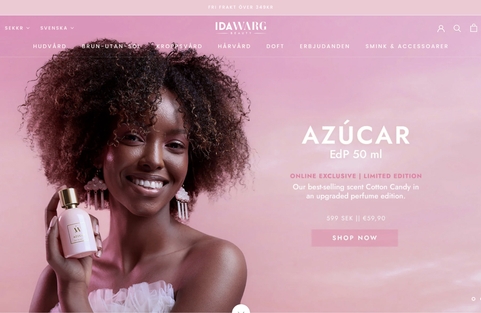
Som digitala designers skapar vi fantastiska användarupplevelser för appar, webbplatser, plattformar och system. Oavsett om du snabbt behöver en enkel kampanjsida eller ska skapa en helt ny app kommer våra designers ta dig med på resan från de första skisserna till en klickbar prototyp. Här kan du ta en titt på några av de design-case vi är extra stolta över:
Design som driver din affär
Som din designpartner vill vi göra både dina användare och din vd nöjda. Vi anser att en framgångsrik produkt är en som gör vardagen lite bättre för dina användare samtidigt som den bidrar till företagets tillväxt. Vi samarbetar med kunder som vill designa en helt ny produkt eller vidareutveckla sina befintliga produkter, och tar oss an både små och stora projekt. Vi hjälper dig att anpassa designprocessen så den passar din storlek och budget och hjälper dig prioritera enligt de behov du har just nu.
Design som driver affären
När vi designar digitala produkter gör vi det inte bara för att uppfylla användarens behov, utan också för att driva din affär framåt. En framgångsrik produkt behöver vara lönsam, så därför jobbar vi tätt med den som är affärsansvarig hos er. Med utgångspunkt i era mål hjälper vi er att utforma den digitala produkten hela vägen från strategi och positionering till visuell design av gränssnittet.
Insiktsdriven design
Bra design utgår från insikter och kunskap, snarare än magkänsla. Därför förespråkar vi alltid att ta ett steg tillbaka och analysera nuläget, omvärlden, trender och konkurrenter innan en produkt börjas designas. Det innebär dock inte att varje projekt behöver innehålla flera månader av användartester, utan här hjälper vi dig att hitta lagom nivå på insiktsarbetet.
Du är med i hela processen
Under designprocessen jobbar vi tätt ihop med våra kunder och har täta avstämningar för att hålla varandra uppdaterade och ta in feedback. Du som kund har tillgång till de filer designern jobbar i, så du har alltid full inblick i hur designen utvecklas och kan lämna kommentarer direkt i designprogrammet.
UX och UI - vad är det?
Vid utvecklingen av en digital produkt arbetar vi med två områden inom design. Den första kallas UX (User Experience) och handlar om användarens övergripande upplevelse av en produkt eller tjänst, inklusive hur lätt och tillfredsställande den är att använda. Den andra heter UI (User Interface) och fokuserar på den visuella och interaktiva delen av en produkt, såsom knappar, ikoner och layout.
UX och användaren i fokus
För att skapa en så bra “user experience” som möjligt tar vi ett steg tillbaka innan vi kastar oss över skissblocket. Till att börja med kartlägger vi användarnas behov så att vi kan ta fram en genomtänkt produkt, formad efter behoven. Vi undersöker marknaden för att få insikt om hur din produkt ska positionera sig och dra lärdomar om vad som fungerat bra och dåligt. För att produkten ska kännas tydlig och enkel att navigera i planerar vi hur sidorna ska struktureras med hjälp av flödesscheman och förenklade skisser. Till sist är testning en viktig del inom UX-design, där man med hjälp av tidiga tester snabbt kan upptäcka och åtgärda problem i användbarheten.
UI och estetisk touch
När det finns en tydlig bild av hur produkten ska fungera är det dags att fokusera på UI-delen. Det är nu färg och form kommer till och produkten kläs i ditt företags uniform. Här jobbar vi mycket med att hitta rätt känsla och uttryck, och testar oss fram med olika kombinationer av typsnitt, färger och bildspråk. Vi lägger stor vikt vid det här skedet då UI-designen är avgörande för det första intrycket av din produkt. Våra designers är vana att jobba utifrån din grafiska profil men kan också hjälpa till att ta fram en helt ny visuell identitet.

“Som designer utmanas jag ständigt i att tänka utanför boxen och vara kreativ på många olika sätt!”
Sofie, designerTillgänglighet
Digitala tjänster ska vara till för alla så en viktig del i digital design är att göra den tillgänglighetsanpassad. Det innebär att man designar så att en tjänst ska kunna användas av alla, oavsett eventuella funktionsvariationer. Som designer tar man bland annat hänsyn till läsbarhet, storlek på träffytor och färgval, men också till ljud- och videoanvändning. Om ni är osäkra på hur er grafiska profil står sig mot rekommendationerna kan vi hjälpa er att kontrollera det och erbjuda tillgänglighetsanpassade alternativ som ni kan använda er av digitalt.
Designprocessen varierar stort och tillsammans väljer vi ut vad som är relevant för ditt projekt. Här är de metoder vi brukar använda oss av.
1. Benchmarking
I benchmarkprocessen ser vi över hur marknaden ser ut inom området vi jobbar mot. Vi identifierar konkurrenter och analyserar hur deras produkter fungerar och ser ut. Vilka funktioner använder de? Hur ser flödet ut? Vad fungerar bra och vad kan vi göra bättre?
2. Intervjuer
För att lära känna målgruppen och deras behov genomför vi intervjuer med potentiella användare. Här säkerställer vi att vi skapar en produkt som utgår från verkliga behov och inte våra egna antaganden.
3. Personas
Utifrån de analyser och iakttagelser vi gjort tar vi fram personas baserade på målgruppen. De representerar våra typiska användare och påminner oss om vilka det är vi designar för. Det är utifrån deras behov vi bygger produkten så vi har dem i bakhuvudet under hela projektets gång.
4. Flowchart
För att få en tydlig överblick över produkten som ska designas skapar vi ett flödesschema (flowchart). Med ett flödesschema kan vi bryta ner komplexa processer i enkla, visuella steg, vilket gör det lättare att förstå och följa användarflödet. Att rita upp flödesscheman hjälper oss i ett tidigt skede att identifiera problem och ineffektiva steg i processen, så att vi kan säkerställa att alla steg är genomtänkta och logiska.
5. Wireframes
När det finns en tydlig idé om produktens flöde är det dags att börja skissa på funktionalitet för de olika sidorna. Vilka komponenter och delar behöver vi använda? Var ska de ligga? Hur ska de fungera? Med hjälp av wireframes tar vi fram en avskalad design för varje sida där vi benar ut vilka funktioner som krävs. Fokus ligger på strukturen, inte det visuella.
6. UI-research
Vi samlar inspiration för att hitta rätt känsla och ton för de visuella elementen. Färger, bildmanér, typsnitt, layout och formspråk utforskas noggrant. Vi utforskar flera olika stilinriktningar och samarbetar med dig för att utveckla en design som passar perfekt för dig, din produkt och dina användare.
7. Mockups
Nu är det dags för designen att komma till liv! När vi hittat den visuella stil vi vill använda applicerar vi den på våra wireframes. En mockup visar hur alla skärmar i den färdiga produkten kommer att se ut.
8. Klickbar prototyp
Sista steget är att göra en klickbar prototyp av vår mockup. Alla sidor kopplas ihop med varandra så att man kan klicka sig igenom protoypen och få en känsla för hur den är att använda när den är färdigutvecklad.
Nu skickas designen till utvecklarna och designprocessen är avslutad. Nu inväntar vi lansering!

Vill du prata design med mig?
Ludvig Sylvendahl, account manager
Hej, Ludvig här! Är det dags att investera i er tech? Kul! Jag hjälper dig ringa in behovet och ta fram ett första estimat på tid och pris. Boka ett möte så kör vi igång direkt!
- Få mer info om hur vi jobbar med design
- Bolla vilken typ av design ditt projekt behöver
- Få ett tidsestimat (och därmed prisuppskattning)







